در این پست ما جهت آموزش طراحی لوگو ، موضوعات مختصری از کتاب مبانی طراحی گرافیک را برای شما علاقمندان به طراحی گرافیک، خلاصه و اندکی تغییرات دادیم و به زبان ساده برای شما عزیزان آورده ایم. امیدواریم مفید واقع شده و اگر علاقمند به ادامه این نوع محتوا ها هستید، از نظرات سازنده تان ما را بهره مند سازید.
آموزش طراحی لوگو
1- عناصر سنگین را پایین قرار دهید
به منظور ایجاد ثبات بهتر است عناصر سنگین را بالای کادر قرار ندهید.
این احساس عدم تعادل و ناپایداری حس خوشایندی را در مخاطب ایجاد نمیکند چون به نظر می آید آن عنصر در حال سقوط است.
حجم بخش های پایینی تا حدودی بیش از بخش های بالایی است که باعث میشود مرکز بصری تا حدی متفاوت تر از مرکز ریاضی باشد. در واقع مرکز ثقل و توجه در طراحی گرافیک، کمی پایین تر از مرکز مختصاتی است.

آموزش طراحی لوگو
چگونه لوگو طراحی کنیم؟
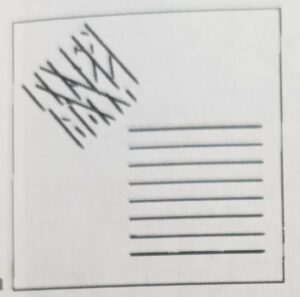
2- استفاده مناسب و بجا از خطوط مورب
خطوط مورب در طراحی گرافیک، به عنوان خطوط پویا شناخته می شوند چون درحالت بی ثباتی به نظر میرسند و میخواهند به سمت پایداری عمودی یا افقی حرکت کنند.
انسان مدرن احساس نیاز میکند به بیان مخالفتی تند به زوایای قائمه در معماری و تابلو بپردازد.
حالت مورب یکی از سریعترین و موثرترین راه ها برای نشان دادن تنش است. این تنش می تواند از طریق قراردادن یک شکل ساده یا کل ترکیب بندی در زاویه ای مورب به وجود آید. این نوع راه حل طراحی می تواند مخاطب را شگفت زده کند.

آموزش طراحی لوگو
چگونه لوگو طراحی کنیم؟
♥ برای مشاهده نمونه کارهای لوگو طراحی شده توسط wink design و ثبت سفارش به این صفحه مراجعه کنید.♥
3- بهره گیری مناسب از مسیر حرکت بصری مخاطب
سمت چپ همیشه مهم تر از سمت راست است زیرا توجه ما نخست به آن سمت جلب میشود. به نظر میرسد حرکت بصری از چپ به راست به تلاش کمتری نسبت به حرکت بصری از راست به چپ احتیاج دارد مثلا حیوانی که از راست به چپ میرود به نظر میرسد بر مقاومت بیشتری غلبه میکند نسبت به حیوانی که از چپ به راست می رود.
بنابراین عنصر مهم لوگو یا طرح گرافیکی شما باید سمت چپ قرار بگیرد و اگر این عنصر جهت هم دارد، بهتر است روی آن عنصر به طرف راست باشد.
ترکیبی برای چشم خوشایند است که متعادل باشد. باید نگاه مخاطب را هدایت کنیم نباید چشم از عنصری به عنصر دیگر حرکت کند و سرگردان بماند.
در تصویر زیر، یک خانم در سمت چپ تصویر وجود دارد که در ابتدا نگاه مخاطب را به خود جلب میکند. در مرحله دوم نگاه این خانم سمت چپ، ما را به سمت راست تصویر هدایت میکند که یک خانم دوچرخه سوار است که اتفاقا نگاهی رو به راست دارد. در این تصویر مسیر حرکت بصری مخاطب کاملا رعایت شده است.

آموزش طراحی لوگو
چگونه لوگو طراحی کنیم؟
4- رعایت تعادل و تقارن
۲نوع تعادل اساسی متقارن و نامتقارن داریم:
طرح های متقارن زمانی کارآمدند که ثبات و پایداری و گرایش به سنت اولویت دارد. برای جلوگیری از خستگی چشم، ممکن است برخی تفاوت ها در شکل، رنگ و درجه تیرگی و روشنی وجود داشته باشد.
تفاوت های طرح متقارن با نامتقارن
طرح های نامتقارن تداعی کننده حس جنبش، تغییر بیشتر، بی ثباتی، و وزن نسبی اند.
طرح های متقارن نسبت به نامتقارن، اطمینانی منطقی دارند.
طرح های نامتقارن، از طریق تضاد متعادل میشوند تا وزن بصری بین عناصر مساوی شود.
تقارن از طریق شباهت به تعادل میرسد و عدم تقارن از طریق تضاد!
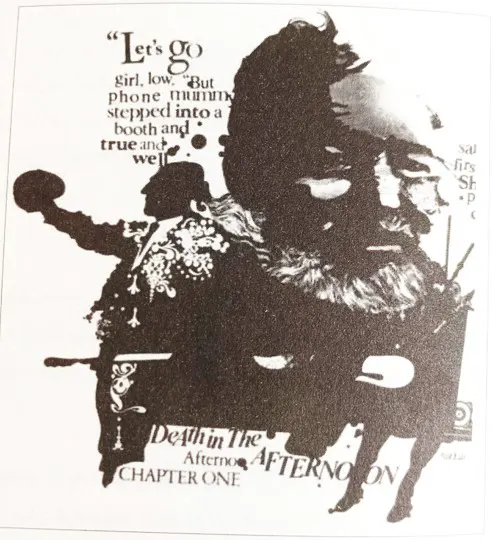
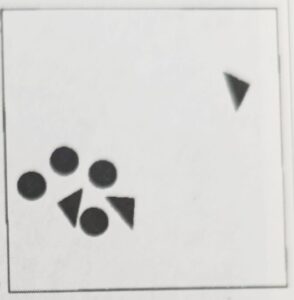
مثلا در تصویر زیر که تقارنی در عناصر وجود ندارد، برای خسته نشدن چشم در تماشای تصویر تماما مشکی، از طریق تضاد در رنگ ها و استفاده از تیرگی و روشنی، به جذابیت تصویر افزوده شده است.

آموزش طراحی لوگو
♥ برای مشاهده جزئیات خدمت طراحی سایت توسط wink design و ثبت سفارش به این صفحه مراجعه کنید.♥
۲نکته را باید در ایجاد تعادل از طریق تضاد درنظر گرفت:
1- وزن: وزن بصری توان یا تسلط شی بصری است
2- جهت: جهت بصری، مسیری ست که چشم بین عناصر روی صفحه طی میکند.
عوامل موثر بر وزن و جهت
موقعیت: مرکز نسبت به کناره ها وزن بیشتری دارد.
هرچند زمانی که شکل در مرکز قراردارد، ثبات بیشتری دارد اما از نظر بصری، سبک نیز هست. اشکال کوچک در کناره های ترکیب بندی، می توانند اشکال بزرگ وسط صفحه را متعادل کنند.

چگونه لوگو طراحی کنیم؟ ایجاد تعادل از طریق موقعیت
عمق مکانی: عناصری که چشم را به داخل صفحه راهنمایی کنند، نیروی بصری زیادی دارند.

چگونه لوگو طراحی کنیم؟ ایجاد تعادل از طریق عمق
اندازه: هر قدر عنصر بزرگ تر باشد، سنگین تر است.

چگونه لوگو طراحی کنیم؟ ایجاد تعادل از طریق اندازه
بافت: یک سطح کوچک دارای بافت زیاد با یک سطح بزرگ دارای بافت ساده در تضاد و تعادل است.

چگونه لوگو طراحی کنیم؟ بافت
انزوا: شکلی که جدا از محیطش ظاهر میشود به سرعت توجه را به خودش جلب میکند و نسبت به شکلی که اشکال دیگر آن را احاطه کرده اند وزن بصری بیشتری دارد.

چگونه لوگو طراحی کنیم؟ انزوا
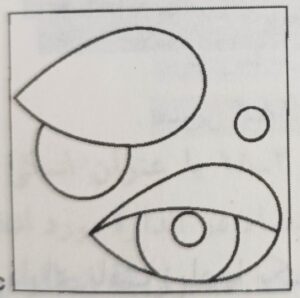
موضوع اصلی:
علاقه به موضوع اصلی، چشم بیننده را به سمت خود می کشد و در نتیجه وزن بصری را افزایش می دهد.
هم چنین موضوع اصلی می تواند جهت حرکت ایجاد کند. در شکل زیر هم شکل چشم که موضوع اصلی و هدف بصری است، چشم را به سمت خود می کشد و از طرفی چون وزن بصری بیشتری دارد در پایین کادر واقع شده است.

چگونه لوگو طراحی کنیم؟ موضوع اصلی
تیرگی، روشنی(کنتراست): بخش هایی از طرح که تضاد بیشتری دارد، وزن بصری زیادی دارد.
یک بخش کوچک سیاه پررنگ وقتی در کنار بخش بزرگ خاکستری که هردو روی زمینه سفید قراردارند، متعادل و متضاد میشوند.

چگونه لوگو طراحی کنیم؟ تیرگی روشنی
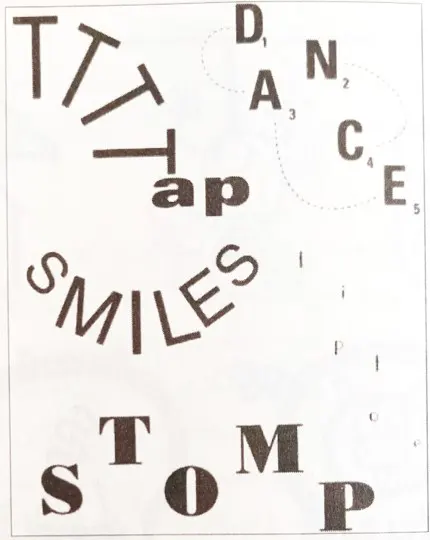
تایپوگرافی نیز از تضاد تیرگی، روشنی استفاده میکند. تضاد نوشته های سنگین و سیاه در برابر نوشته های سبک به رفع خستگی کمک و صفحه را قابل خواندن میکند.
شکل: خطوط محیطی پیچیده نسبت به خطوط ساده وزن بیشتری دارند، بنابراین یک شکل کوچک پیچیده با یک شکل بزرگ ساده در تضاد و تعادل اند.

چگونه لوگو طراحی کنیم؟ | ایجاد تعادل از طریق شکل
ساختار: مثلا دوحرف G ، پایه یکسانی دارند اما ساختارهای آنها در ضخیم/نازک و سریف دار/بدون سریف متفاوت است.

چگونه لوگو طراحی کنیم؟ ایجاد تعادل از طریق ساختار
رنگ: رنگهای روشن تر و پر اشباع تر وزن بیشتری دارند.
یک شکل بزرگ آبی خاکستری با یک شکل کوچک قرمز روشن در تعادل است
در لوگو های تک رنگ، آن رنگ نباید مشکی باشد. می تواند خاکستری تند، سبز پررنگ یا هررنگ دیگری باشد.
برای مشاهده محصولات گرافیکی جذاب winkdesign اینجا کلیک کنید.
نکته دیجیتالی آموزش طراحی لوگو (ایجاد تغییر در حروف / تایپوگرافی / لوگوتایپ ): در برنامه های مبتنی بر وکتور مثل ایلاستریتور، در هنگام طراحی تایپوگرافی، شما باید هر حرفی را جداگانه وارد کنید تا بتوانید تغییراتی را در حروف ایجاد کنید.

چگونه لوگو طراحی کنیم؟ تغییر در حروف لوگوتایپ
برای اینکه بتوانید حروف را به صورت جداگانه وارد کنید و بتوانید روی تک تک حروف تغییرات مدنظرتان را اعمال کنید، کافیست که متن مورد نظرتان را انتخاب کرده و از زبانه object گزینه expand را بزنید. در اینصورت خواهید دید که حروف کاملا آماده ویرایش هستند.
ابزار مداد: برای کم و زیادکردن گره های وکتور
قیچی: برای حذف گره ها
در آخر پیشنهاد می کنیم برای درک بهتر مطالب حتما کتاب مذکور را خریداری و مطالعه نمایید چون مطالبی که از این کتاب مفید بیان شد قطره ای از دریای محتوای آن است.